今回の記事では、サイトの滞在時間を13%上げるプラグイン
『Estimated』の導入方法について解説します。
アメリカの研究者によると、
「この記事は〇〇分〇〇秒で読めます。」
という1行を挿入することで、2つの大きなメリットを得られるそうです。
・サイトが滞在時間を13.8%向上
・記事の精読率向上
そして、これは『Estimated』というプラグインを導入するだけで達成出来ます。
このプラグインを導入するのは簡単なので、
サイトデザインが崩れない場合は活用しましょう。
ちなみに、『Estimated』はITキヲスクさんが作られています。
ただ、僕はこのプラグインを元に独自に改造を行っています。
ですので、今回紹介する方法では僕と同じ表示にはなりません。
ITキヲスクさんのプラグインのままだとこんな感じになります。
上記デザインであっても、2つのメリットを得たい場合は、
以下の手順に沿って作業していってください。
下のマニュアルにある画像が見にくい場合は、
クリックするとポップアップして表示されます。
解除する場合は、画像外をクリックするか、
Escキーを押してください。
『estimated』の導入方法
1.『Estimated』をダウンロード
このサイトに行って、『estimated.zip』をダウンロードします。
「estimated.zip」をクリックすると、ダウンロードが開始されます。
2.phpファイルを編集
「estimated.zip」を解凍します。
そして、「estimated」の中にある、「estimated.php」を編集します。
簡単に編集できる部分として、
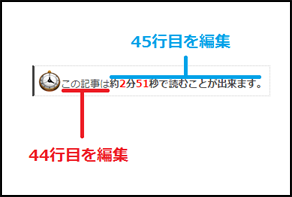
44行目の「この記事の所要時間:」となっている部分が編集可能です。
また、45行目を編集することで、
「約~読むことが出来ます」を変更出来ます。
44行目も45行目も、既に文字が書いてある箇所を変更するだけですので、
お好みで編集してみてください。
ただ、最初から空いている空白は絶対に消さないでください。
また、このプラグインに画像は挿入されていません。
僕のように画像(時計の画像)を入れる方法をご紹介します。
ワードプレス管理画面の左サイドバーから、
「メディア」⇒「新規追加」へ行き、挿入したい画像をアップします。
ファイルをアップしたら「編集」を選択してください。
その後、画像の詳細ページに入りますので、
画像のURL部分を一度左クリックして、[Ctrl+A][Ctrl+C]を押して全てコピーします。
コピーしたものをメモ帳に貼っておいてください。
では、画像を挿入するために44行目を書き換えます。
この点枠の中身のように書き換えます。
赤文字の部分に、先程メモした画像URLを挿入してください。
このコードをコピーして44行目に挿入すればいいのですが、
下の画像で示した3つの空白を削除して挿入してください。
このように置き換えて編集すると、
画像付で表示させることが出来ます。
3.FTPツールを使って転送
今編集した『Estimated』をワードプレスに入れましょう。
この操作をしないと、これまでの苦労が無駄になってしまいます。
その後FTPツールを立ち上げ、「wp-content」⇒「plugins」と進んでいきます。
ここに「estimated」を転送します。
4.『Estimated』を有効化
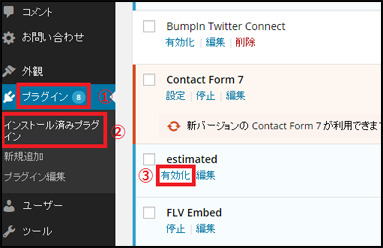
ワードプレスの編集画面に戻り、
左のサイドバーから、「プラグイン」⇒「インストール済みプラグイン」をクリック。
その中から『estimated』を見つけ、
有効化することで表示されるようになります。
以上が、サイトの滞在時間を13%上げるプラグイン
『Estimated』の導入方法について解説となります。