今回の記事では、ファビコンを簡単に設置するプラグイン
『All in one Favicon』の解説をしていきます。
ファビコンというのは、簡単に言うとサイトのアイコンです。
僕のサイトであれば、
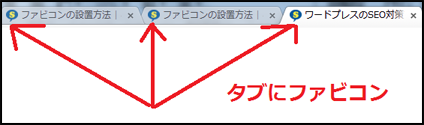
このような画像が、ブックマーク時とサイトを開いている時(タブ)に出ます。
タブの時はあまり効果を発揮しませんが、ブックマークした時に目立ちます。
そのため、誰のサイトか分かり、感情的価値の向上にも繋がるのです。
簡単ですので、設置していきましょう。
下の画像が見にくい場合は、
クリックするとポップアップして表示されます。
解除する場合は、画像外をクリックするか、
Escキーを押してください。
『All in one Favicon』の導入
ワードプレス管理画面の左サイドバーから、
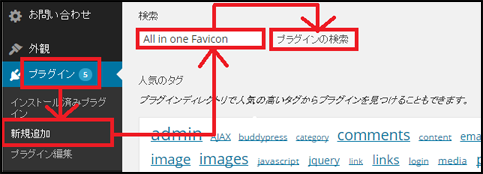
「プラグイン」⇒「新規追加」をクリック。
検索層に『All In One SEO Pack』と入力して「プラグインの検索」を選択します。
上の画像の矢印に沿って作業を進めてください。
次に『All In One SEO Pack』を見つけて(一番上です)、
「いますぐインストール」をクリックしてください。
ポップアップは「OK」を選択します。
その後「プラグインを有効化」をクリックしてください。
以上で導入が完了します。
『All in one Favicon』でファビコンを設置する方法
1.『All in one Favicon』を探す
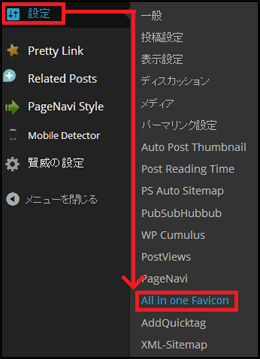
ワードプレス編集画面の左サイドバーから、
「設定」⇒『All in one Favicon』をクリックします。
2.ファイルをアップロードする
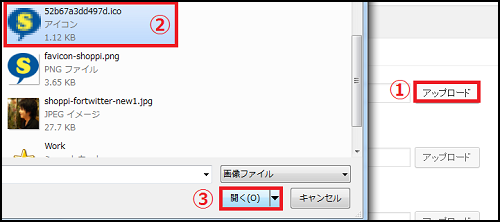
『All in one Favicon』で「アップロード」をクリックして、
ファビコンに設定したい画像ファイルを選択します。
画像ファイルのサイズは、150×150がオススメです。
また、拡張子は「.jpg」「.png」「.ico」、
これらから好きなものを選択してください。
※賢威6.1以降のシリーズを使っている人は、
ファビコンの設置方法が異なるので別記事を参照してください。
(賢威6.0に関しては調査中です。)
ファイルを選択したら、
最後に「開く」をクリックしてください。
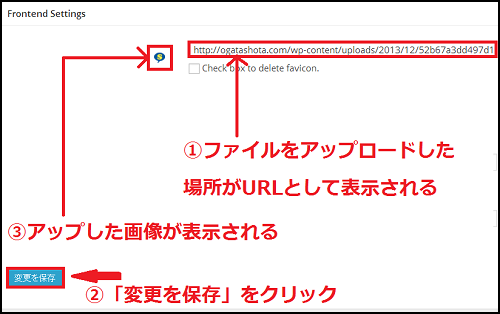
4.フォビコンを設置
①のように画像ファイルのURLが表示されます。
表示されたら、②の「変更を保存」をクリック。
成功すれば最後に、③の場所に選択した画像が表示されます。
これで終了です。
あなたのサイトを一度更新してみてください。
タブと、ブックマークの画像が変更されるはずです。
以上が、ファビコンを簡単に設置するプラグイン
『All in one Favicon』の解説となります。