今回の記事では、画像をポップアップさせて表示するプラグイン
『Lightbox Plus ColorBox』のインストール方法と使い方の解説をします。
画像をポップアップするプラグインなのですが、
マニュアルを多数作る僕には必須のプラグインです。
下の画像を見てください。

この画像は、元々1087×196というサイズの画像です。
それを無理やり、横幅500に合わせました。
ワードプレスにアップする以前に、横幅を500にリサイズしているのです。
では、この下の画像はどうでしょう?

サイズは、300×54です。
見にくいですね。笑
ですが、クリックすると見やすいですよね。
画像1は、リサイズしているので、
画像の大きさはマックスで横幅500。
そのため、クリックで拡大しても何が書いてあるのかわからないのです。
しかし画像2は、リサイズしていないため、
拡大すると綺麗な画像が表示されるのです。
ただ、『Lightbox Plus ColorBox』を使わずに、
サイズを「中」で貼ってしまうと、
拡大するために画像のURLに飛ぶしかないのです。
一旦マニュアルを止めて、画像のURLに行っての往復。
これでは、マニュアルの離脱率が上がってしまいます。
逆にポップアップすることにより、
ページが変わらずその場で大きな画像が表示されます。
ですので、ぜひ早い段階で導入しましょう。
下のマニュアル画像が見にくい場合は、
クリックするとポップアップして表示されます。
解除する場合は、画像外をクリックするか、
Escキーを押してください。
『Lightbox Plus ColorBox』の導入と設定
1.『Lightbox Plus ColorBox』の導入
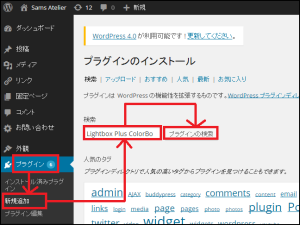
ワードプレス管理画面の左サイドバーから、
「プラグイン」⇒「新規追加」をクリック。
検索層に『Lightbox Plus ColorBox』と入力して「プラグインの検索」を選択します。
上の画像の矢印に沿って作業を進めてください。
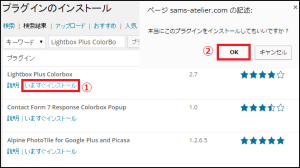
次に『WordPress Popular Posts』を見つけて(一番上です)、
「いますぐインストール」をクリックしてください。
ポップアップは「OK」を選択します。
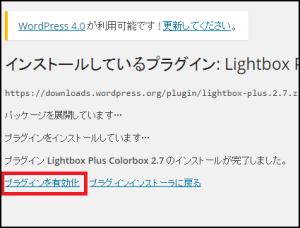
その後「プラグインを有効化」をクリックしてください。
2.設定
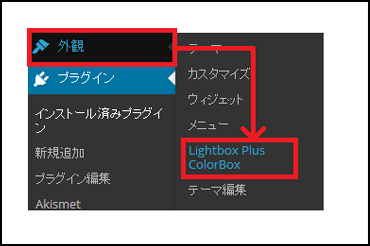
ワードプレス管理画面の左サイドバーから、
「外観」⇒『Lightbox Plus ColorBox』をクリック。
その後、下に進み「Lightbox Plus ColorBox-Base Settings」
を探してください。
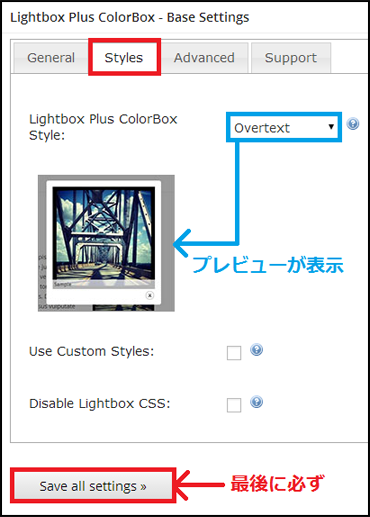
そこにある、「Styles」を編集します。
この青枠を編集することで、
ポップアップされた時のデザインを選択できます。
僕であれば、「Overtext」に設定しています。
左の画面にどのようにポップアップされるか、
プレビューが出ますので好きなものにしましょう。
設定が完了したら、「Save all settings」を選択してください。
次にさらに下にスクロールしていきます。
そうすると、「Lightbox Plus ColorBox-Primary Lightbox Settings」
という項目があるので探してください。
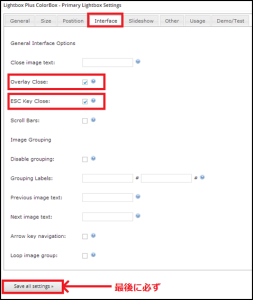
そこで設定する部分は、「interface」です。
「Overlay」と「ESC Key Close」にチェックを入れてください。
「Overlay」にチェックを入れることで、
ポップアップアップ時に画像外をクリックすると、
ポップアップが解除されるようになります。
「ESC Key Close」にチェックを入れると、
ESCキーを押すと解除できるようになります。
この二つにはチェックを入れておきましょう。
チェックを入れたら、「Save all settings」を必ずクリックしてください。
他にも細々した設定があります。
例えば、
画像リンクを貼った時に、リンクをクリックすれば
画像がポップアップして表示されたり。
そういう機能が必要な場合は、
必要に応じて設定していってください。
また、このプラグイン導入前の画像に関しても、
ポップアップは適応されるので安心してください。
以上が、画像をポップアップさせて表示するプラグイン
『Lightbox Plus ColorBox』のインストール方法と使い方の解説となります。