今回の記事では、ワードプレスブログにTwitterウィジェットを
表示させる方法を解説していきます。
自分のサイトとセットで見てもらえることで、
感情的価値を高めやすいため、フォロワーになってくれることがあります。
今からお伝えする方法で設置することで、
僕のサイトのサイドバーのようになります。
下の画像が見にくい場合は、
クリックするとポップアップして表示されます。
解除する場合は、画像外をクリックするか、
Escキーを押してください。
Twitterをサイドバーに設置する
1.Twitterにログインする
自分のブログに表示させたい、Twitterアカウントでログインしてください。
2.設定
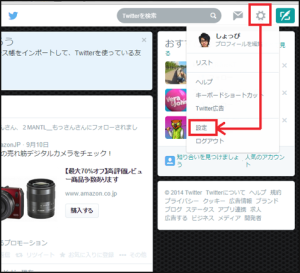
右上の歯車をクリックして、
「設定」をクリックしてください。
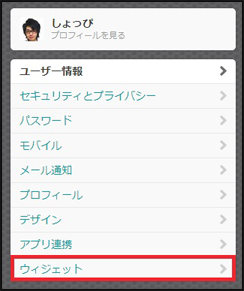
左のメニューバーにある、「ウィジェット」をクリックしてください。
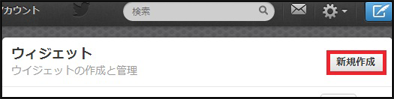
右の「ウィジェット」の部分にある、
「新規作成」をクリックしてください。
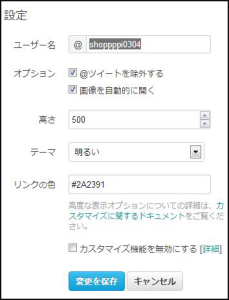
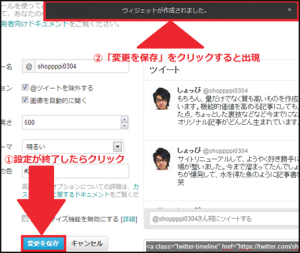
僕は下のように設定しています。
これを全て真似る必要はなく、あなたの好きなように設定してみてください。
3.設定終了
設定が終わったら、「ウィジェットを作成」をクリック。
上に黒背景の「ウィジェットが作成されました。」が出たら完了です。
画像では、「➁「変更を保存」をクリックすると出現」
と書いてありますが、「ウィジェットを作成」をクリックすると出現します。
また、「ウィジェットを作成」をクリックすると、
「変更を保存」に変化します。
4.コードをコピー
右下にある枠の中を全てコピーします。
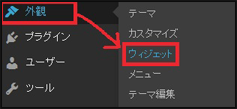
5.ワードプレスに設置
ワードプレスの編集画面に戻ります。
左のサイドバーから、
「外観」⇒「ウィジェット」の順にクリックします。
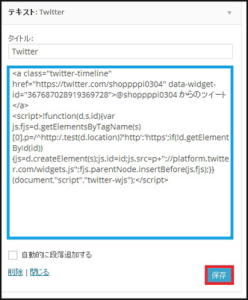
先程コピーしたコードを、「テキストウィジェット」の青枠部分に貼り付けます。
上の画像を参考に設定してみてください。
タイトルは「Twitter」にしています。
最後に赤枠の「保存」をクリック。
これで設置完了です。
以上が、ワードプレスブログにTwitterウィジェットを
表示させる方法の解説となります。