今回はの記事では、サイトマップを作成プラグイン
『PS Auto Sitemap』の設置方法をお伝えします。
サイトマップには2種類あります。
2.人間用サイトマップ
クローラー用のサイトマップは、クローラーにサイト情報を公開して、
スムーズにクロールやインデックスしてもらうためのものです。
今回の人間用のサイトマップというのは、
人がサイトを訪問した時にコンテンツを見やすくしたものです。
サイトの目次だと思ってもらうと、分かりやすいかもしれません。
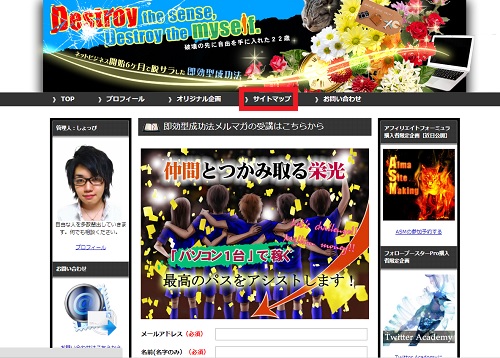
ちなみに僕のサイトマップは、このようになっています。
⇒しょっぴのサイトマップ
※現在は設置していません。
この人間用のサイトマップの作成法について、解説していきます。
また、マニュアルの画像が見にくい場合は、
クリックするとポップアップして表示されます。
解除する場合は、画像外をクリックするか、
Escキーを押してください。
サイトマップの設置方法
1.PS Auto Sitemapの導入
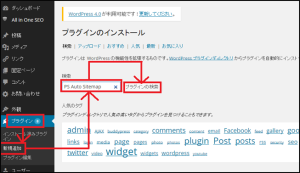
ワードプレス編集画面の左のサイドバーから、
「プラグイン」⇒「新規追加」をクリック。
検索窓に『PS Auto Sitemap』と入力して「プラグインの検索」を選択します。
上の画像の矢印に沿って作業を進めてください。
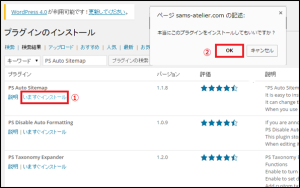
次に『PS Auto Sitemap』を見つけて(一番上です)、
「いますぐインストール」をクリックしてください。
ポップアップは「OK」を選択します。
その後「プラグインを有効化」をクリックしてください。
2.コード取得
先程インストールした、
『PS Auto Sitemap』を設定します。
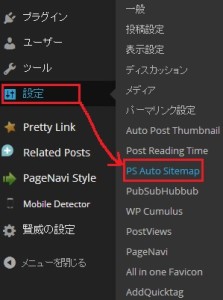
左のサイドバーから、「設定」⇒『PS Auto Sitemap』と進んでください。
ここでは何も設定せずに、一番下の「ご利用方法」の2番のコードをコピーします。
4.固定ページを作成
左のメニューバーから、
「固定ページ」⇒「新規追加」をクリック。
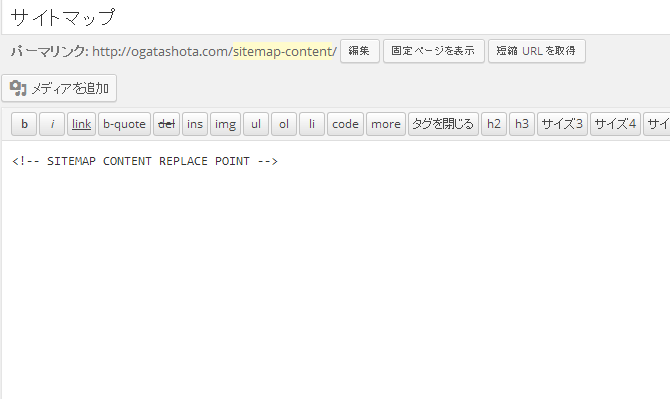
そして、先程のコードを貼り付けて固定ページを作成します。
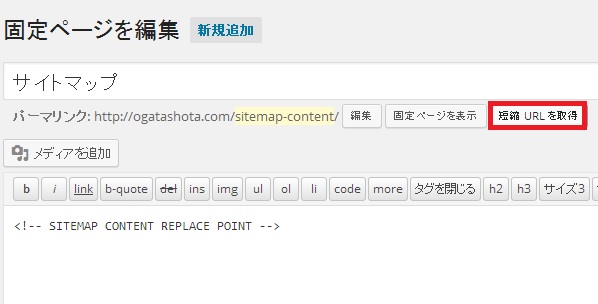
下の画像を参考に作成してみてください。
ここで最も注意する部分は、黄色で塗ってあるURLの部分です。
『sitemap-content』の部分が編集可能なのですが、
ここを「sitemap」にすると不具合が起きます。
他にも「sitemap」を使っている箇所があるためです。
ですので、何か別の名前にしましょう。
話は逸れますが、URL設定の話をします。
例えば、「apple」というファイルがあったとします。
それをFTPツールに入れたら、
こうなりますね。
その後にワードプレスで記事を書いて、記事のURLを「apple」にしたい。
これはokです。
記事の場合、
編集したURLの後に数字が入りますので、大丈夫です。
ただし、固定ページの場合は、
このようになるのでダメです。
この考え方は、ふとした時ミスしてしまいがちですので、
必ず覚えておいて注意するようにしてください。
5.固定ページのURLを貼り付ける
先程作成した固定ページのURLを、サイトマップを設定する箇所に貼り付けてください。
僕であれば、『https://ogatashota.com/sitemap-content/』です。
サイトマップ作成の画面で黄色になっていた部分がURLとなります。
僕であれば、サイトトップのグローバルメニューに設置しています。
(現在は設置していません)
6.サイトマップを編集
先に編集しなかったのには理由があります。
それは、現物を見ながらの方が編集しやすいからです。
手順5でサイトマップ設置した場所を見ながら、
以下の作業を行なっていってください。
手順3の方法で、『PS Auto Sitemap』の設定画面へ行ってください。
ここで設定をしていきます。
僕の編集画面を載せておくので、参考に編集してみてください。
この画像の赤枠の部分を変えることで、
サイトマップのデザインを変更できます。
※もしサイトマップの表示が上手くいかない人は、
この画像の青枠の部分を編集しましょう。
青枠には3ケタの数字を入れるのですが、
この3ケタの数字をまずは見つけなくてはいけません。
左のサイドバーから、
「固定ページ」⇒「固定ページ一覧」をクリック。
先程作ったサイトマップの固定ページを表示させます。
そして、上にある「短縮URLを取得」をクリック。
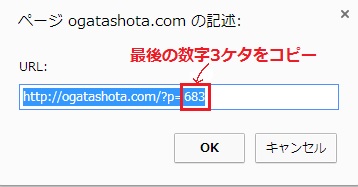
次に短縮URLの最後の数字3ケタをコピーします。
コピーしたら『PS Auto Sitemap』の設定画面に戻り、
先程の青枠の部分に貼り付けてください。
以上が人間用のサイトマップの設置方法の解説となります。