今回の記事では、アイキャッチ画像を設定するプラグイン
『Auto Post Thumbnail』のインストール方法と使い方を解説します。
記事にアイキャッチ画像を設定する場合、
個別に一つずつ設定する必要があります。
もし記事数が100個あれば、
100個全てに手動で入れいく必要があるのです。
『Auto Post Thumbnail』を導入することで、
アイキャッチ画像を全自動で入れることが出来ます。
厳密には、
記事の先頭に出てきた画像を、
その記事のアイキャッチ画像として設定してくれます。
下のマニュアルの画像が見にくい場合は、
クリックするとポップアップして表示されます。
解除する場合は、画像外をクリックするか、
Escキーを押してください。
『Auto Post Thumbnail』の導入
1.『Auto Post Thumbnail』の導入
ワードプレス管理画面の左サイドバーから、
「プラグイン」⇒「新規追加」をクリック。
検索層に『Auto Post Thumbnail』と入力して「プラグインの検索」を選択します。
上の画像の矢印に沿って作業を進めてください。
次に『Auto Post Thumbnail』を見つけて(一番上です)、
「いますぐインストール」をクリックしてください。
ポップアップは「OK」を選択します。
その後「プラグインを有効化」をクリックしてください。
以上で導入が完了します。
『Auto Post Thumbnail』の使い方
『Auto Post Thumbnail』を導入すると、
その後の記事は、先頭の画像をアイキャッチとします。
ですが、過去記事に関してはアイキャッチ画像を設定されません。
そのため、一つ操作する必要があるのです。
以下で説明します。
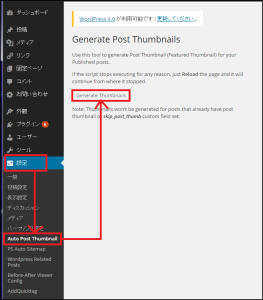
「設定」⇒『Auto Post Thumbnail』の順に辿って行き、
「Generate Thumbnails」をクリックしてください。
これで過去記事に関しても、
『Auto Post Thumbnail』の効果が反映されます。
以上が、アイキャッチ画像を設定するプラグイン
『Auto Post Thumbnail』のインストール方法と使い方の解説となります。