今回の記事では、賢威6.1で作ったワードプレスサイトへ
ファビコンを設置する方法をお伝えします。
賢威6.1では、『All in one Favicon』を使っても、
上手くファビコンを設置することが出来ません。
賢威6.1では、別の方法が必要なのです。
以下で解説していきます。
下の画像が見にくい場合は、
クリックするとポップアップして表示されます。
解除する場合は、画像外をクリックするか、
Escキーを押してください。
賢威6.1でのファビコン設置方法
1.ファビコンにする画像を作成
拡張子は、「png」「gif」「Jpg」で作ってください。
また、サイズは150×150の正方形で作りましょう。
2.画像の拡張子を変更
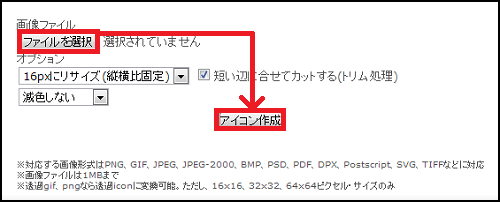
このサイトに行ってください。
「ファイルを選択」で作成した画像を選択します。
選択したら、「アイコンを作成」をクリックしてください。
3.ファイルをアップする
ワードプレス編集画面左サイドバーから、
「メディア」⇒「新規追加」をクリック。
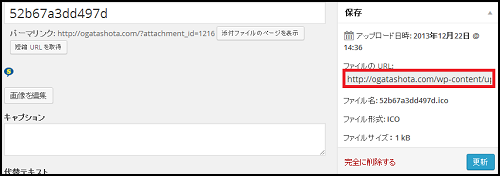
先程のサイトで拡張子を変えた画像(拡張子が.ico)を追加します。
この画像URLを、メモ帳などにコピーしておいてください。
4.ファビコンを埋め込む
ワードプレス編集画面左サイドバーから、
「テーマ編集」⇒「header.php」を開きます。
< head>~< /head>内にある、 「/favicon.ico” />」の部分を探してください。
[Ctrl+F]を使えば、簡単に探すことが出来ます。
そして、下の部分を全て削除します。
削除した部分に、下のタグを入れます。
※先頭に半角スペースを入れていますので、削除してペーストしてください。
“画像(.ico)ファイル“の部分は先程控えていた画像のURLを記載します。
以上でファビコンを設置することが出来ます。
別のテンプレートを使っていて、『All in one Favicon』で
ファビコンを設置していた場合は、少し作業が必要です。
ファビコンの設置方法-All in one Favicon-を参照してください。
そして、賢威6.1にファビコンとして設置した画像と同じ画像を、
『All in one Favicon』でも設定してください。
そうすることで、反映されるようになります。
以上が、賢威6.1で作ったワードプレスサイトへ
ファビコンを設置する方法の解説となります。